Delphi FAQ - Часто задаваемые вопросы
| Базы данных |
Графика и Игры |
Интернет и Сети |
Компоненты и Классы |
Мультимедиа |
|
ОС и Железо |
Программа и Интерфейс |
Рабочий стол |
Синтаксис |
Технологии |
Файловая система |
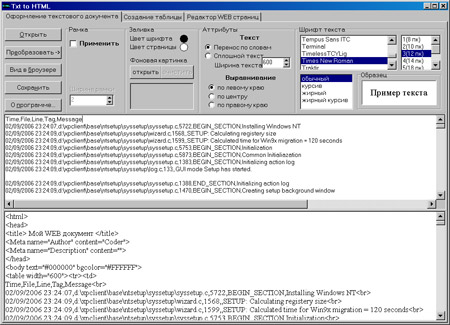
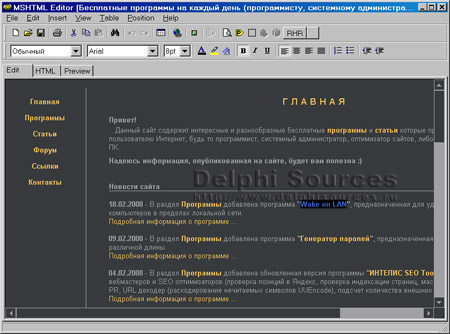
Визуальный HTML редактор своими руками
Автор: Samum Итак, что нам понадобится. В первую очередь - Delphi 5-7 (у меня стоит 7-я версия, и весь код тестировался именно в этой версии). Это вызвано тем, что компонент TWebBrowser впервые "прописался" на вкладке Internet именно в 5-й версии (в 4-й его надо было устанавливать как компонент ActiveX). Еще необходимо, чтобы в системе был установлен Internet Explorer 4 и выше. Сначала нам надо перевести WebBrowser в режим редактирования. Для этого у каждого документа (согласно объектной модели это document) существует свойство DesignMode. Если установить его в 'On', то наша компонента автоматически переключается в режим редактирования, а если установить его в 'Off', то компонент вернется в режим просмотра. Проверим это! Создадим новую форму, разместим на ней компоненту TWebBrowser и несколько компонент TSpeedButton. Затем напишем такой код:
unit main;
interface
...
var
Form1: TForm1;
Disp: IDispatch;
Editor: IHTMLDocument2;
implementation
{$R *.dfm}
procedure TForm1.WebBrowser1DocumentComplete(Sender: TObject;
const pDisp: IDispatch; var URL: OleVariant);
var
CurrentWB: IWebBrowser;
Editor: IHTMLDocument2;
begin
Disp := pDisp;
end;
procedure TForm1.SpeedButton1Click(Sender: TObject);
var
CurrentWB: IWebBrowser;
begin
CurrentWB := Disp as IWebBrowser;
editor := (CurrentWB.Document as IHTMLDocument2);
editor.DesignMode := 'On';
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
WebBrowser1.Navigate('about:<html><body></body></html>');
end;
Теперь по порядку о том, что мы написали. В событии OnCreate формы мы загружаем в браузер простую страницу (напомню, что протокол about: позволяет загружать в браузер HTML строку). Это необходимо для того, чтобы в последующем мы могли обращаться к документу. Сразу после этого будет вызван обработчик события OnDocumentComplete. Но пока еще ничего не произошло. Внимательный читатель мог обратить внимание, что для перевода браузера в режим редактирования надо нажать кнопку 1. Editor - это экземпляр нашего документа (document). Его свойство DesignMode устанавливается в 'On'. Теперь наш редактор практически готов. Он уже умеет править текст, копировать/вырезать/вставлять текст и картинки, делать текст жирным/подчеркнутым/наклонным. Для этого есть соответствующие комбинации клавиш.
"Это, конечно, хорошо, что есть горячие клавиши, но мне не хотелось бы все их запоминать" - можете сказать вы. Хорошо. Тогда давайте разберем, как из Delphi заставить WebBrowser выполнять все эти действия. Для этого есть метод execCommand интерфейса IHTMLTxtRange (он описан в модуле MSHTML_TLB). Рассмотрим простой пример.
procedure TForm1.SpeedButton2Click(Sender: TObject);
var
Range: IHTMLTxtRange;
begin
Range := (editor.selection.createRange as IHTMLTxtRange);
Range.execCommand('bold', false, emptyparam)
end;
Сначала в этой процедуре создается объект Range. После этого вызывается метод execCommand: function execCommand(cmdID: WideString; ShowUI: WordBool; Value: OleVariant): wordbool; cmdID – это строка идентификатор команды (в нашем примере 'bold' заставляет редактор переключаться между жирным и обычным начертанием текста); полный список команд смотри в приложении. ShowUI – Show User Interface - показывать интерфейс пользователя (если таковой имеется, как правило это различные диалоговые окна). Если параметр равен False, то команда выполняется без предупреждения. value – содержит дополнительную информацию в зависимости от команды. Несколько слов об объекте Range. Помимо уже знакомого нам execCommand этот объект обладает еще рядом свойств и методов, некоторые из которых сейчас рассмотрим.
Text - Содержит текст выделения (без тегов HTML) moveStart(const unit_: widestring; count: integer) - procedure - Перемещает начальную позицию выделения на count символов вправо (если count<0, то влево), unit_-единицы измерения смещения (чаще всего используется 'character': 1 символ). При этом конечная позиция не смещается. moveStart(const unit_: widestring; count: integer) То же самое, только для конечной позиции выделения. PasteHTML(const html: widestring); Вставляет HTML-строку execCommandShowHelp(cmdID: widestring); Отображает помощь по команде, указанной в cmdID Пожалуй, на сегодня всё. Об остальных объектах (картинки, таблицы, элементы управления) поговорим в другой раз. Будут вопросы - пишите: mailto:samum2000@mail15.com?subject=Question about visualhtml part1. Приложение. Доступные команды
|
Похожие по теме исходники |
Copyright © 2004-2025 "Delphi Sources" by BrokenByte Software. Delphi World FAQ